 昔の自分
昔の自分SWELLのサイトアイコン(ファビコン)を設定する方法を知りたい
このような悩みを解決します。
SWELLでサイトアイコン(ファビコン)の設定方法
サイトアイコン(ファビコン)とは、インターネットブラウザで開いているタブの左側に表示される
アイコンのことです。赤の丸で囲っている箇所です。


サイトアイコンを何も設定していないと「 」のマークが表示されます。


こんな感じです。
多くの企業サイトは、ロゴをサイトアイコンに使用していますが、
個人のブログやサイトは、ご自身お気に入りの画像やイラストを使っている場合が多いです。



サイトアイコン(ファビコン)をオリジナルアイコンに設定することで、
自分のサイトのタブがひと目でわかり、サイトに愛着がわきます。
このようなメリットがありますので、ぜひ設定しましょう。
サイトアイコン(ファビコン)設定手順を解説!


最初にサイトアイコンに使う画像を準備する
サイトアイコン(ファビコン)は512 × 512ピクセル以上の正方形にしてください。
画像の形式は、
- jpg
- png
- ico
WordPressは、png形式で設定できます。
当サイトは、jpg形式で作成しました。
また、人の画像や他のサイトの画像を無断で使用すると著作権の問題になる場合がありますので、
オリジナルの画像を作成しましょう!
サイトアイコンを作る方法としまして、
・自分で作る
・人に作ってもらう



依頼する場合は、「ココナラ」がオススメです。
自分好みのイラストや画像を作成してくれる人に依頼することで、オリジナルサイトアイコンが
できます。「ココナラ」をみて作ってもらうのもありだと思います。
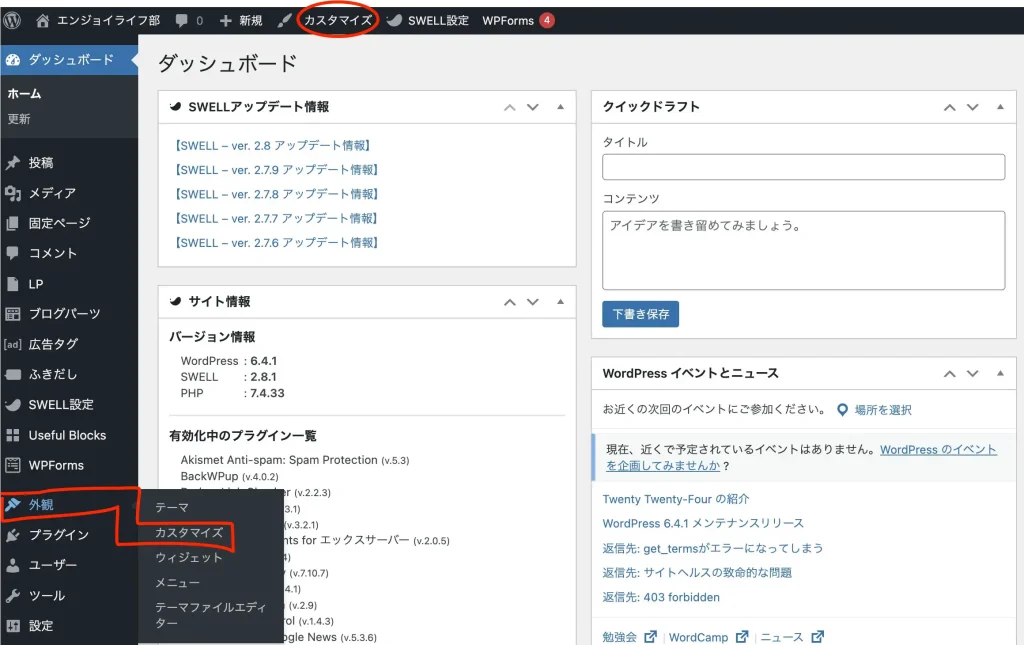
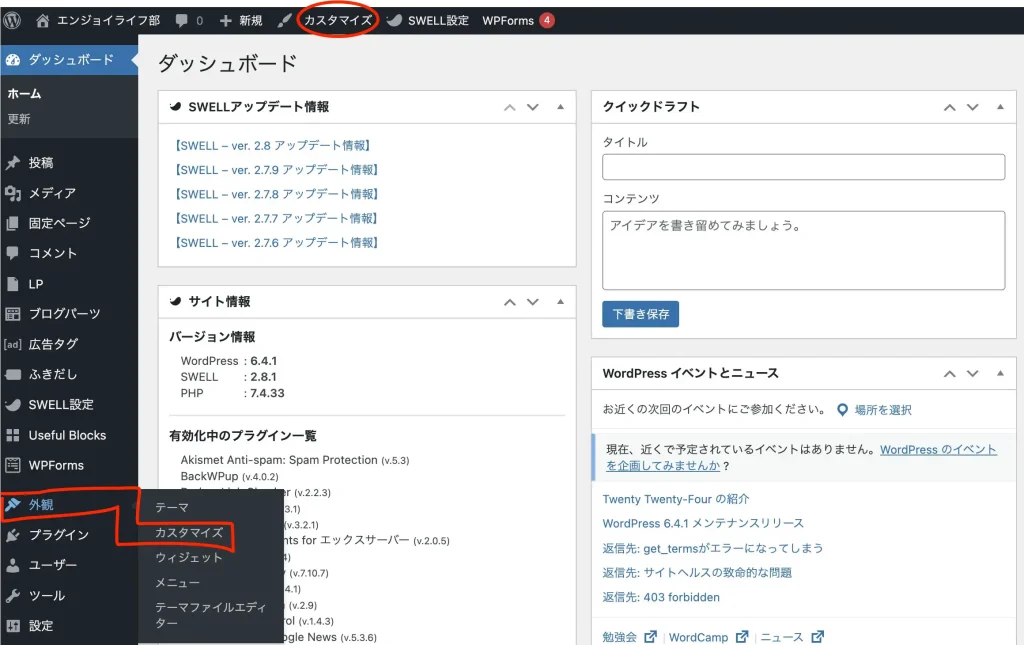
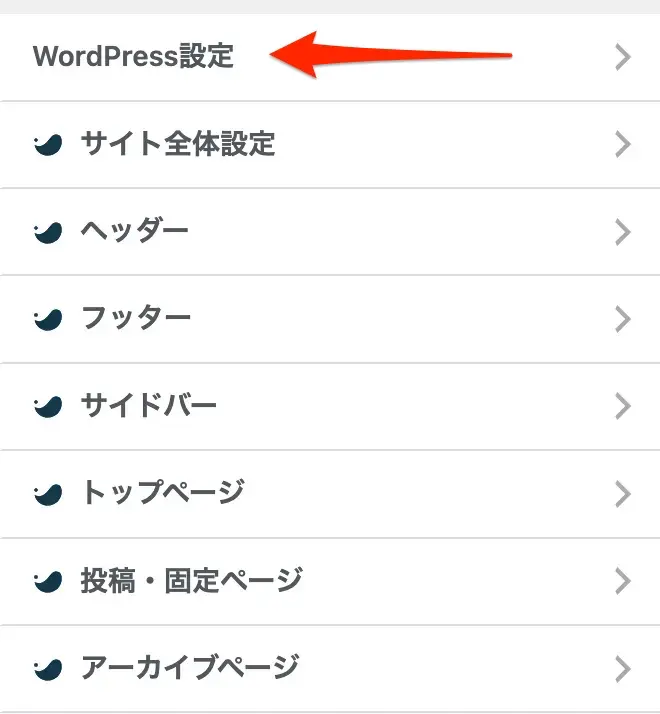
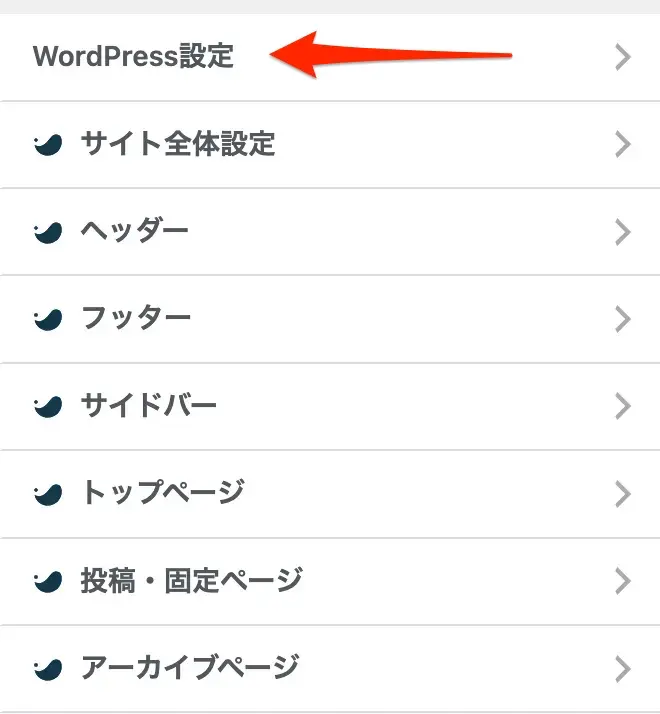
SWELLでサイトアイコン(ファビコン)の設定方法


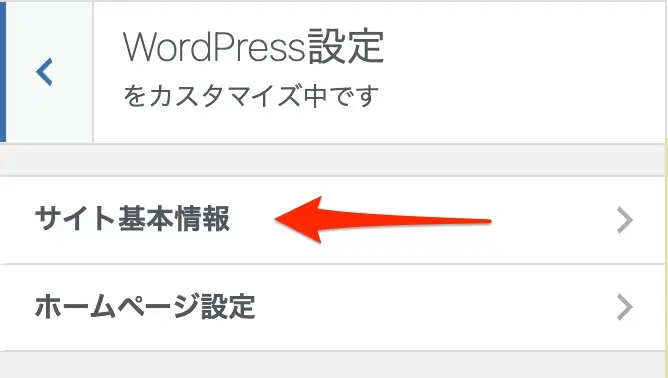
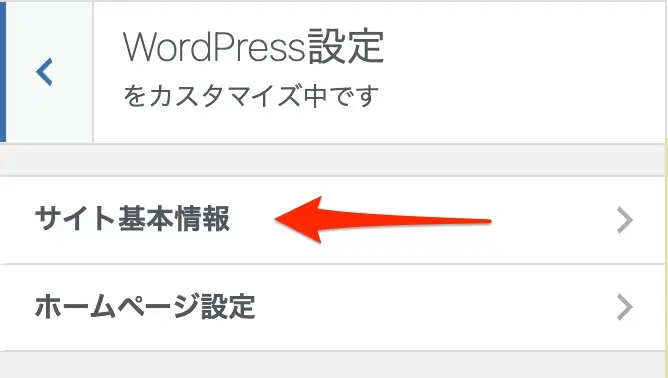
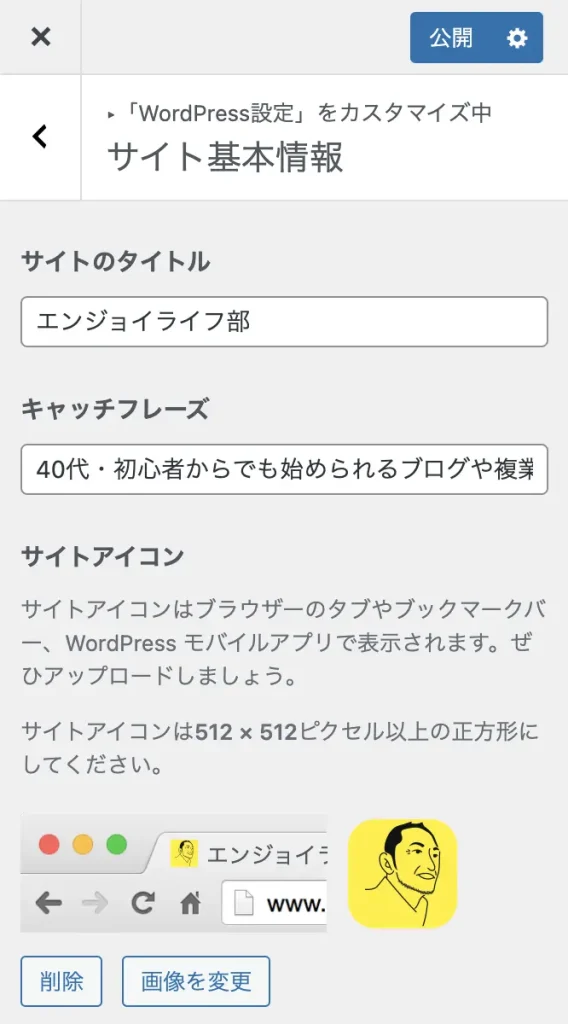
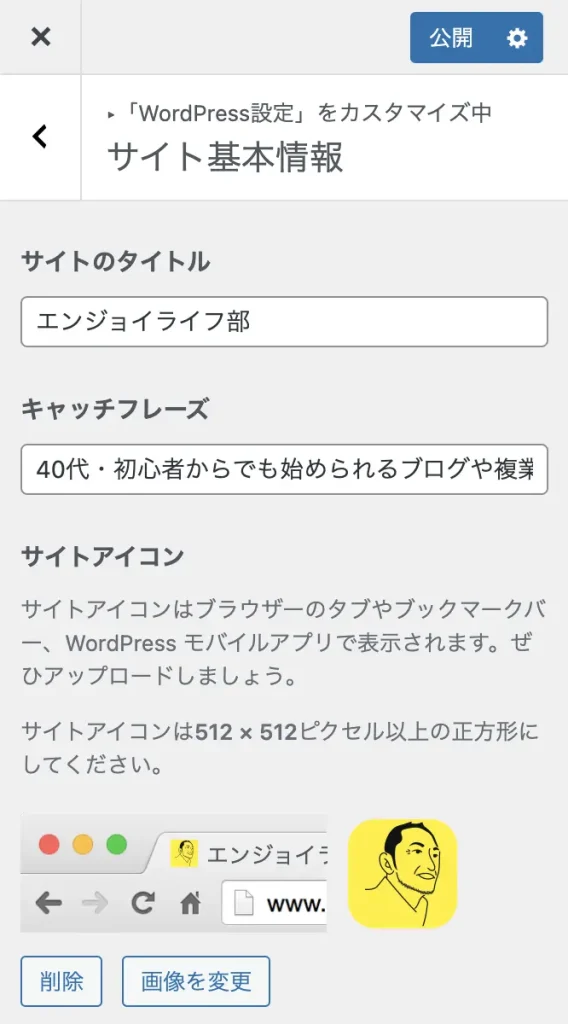
赤で囲っている箇所をクリック。




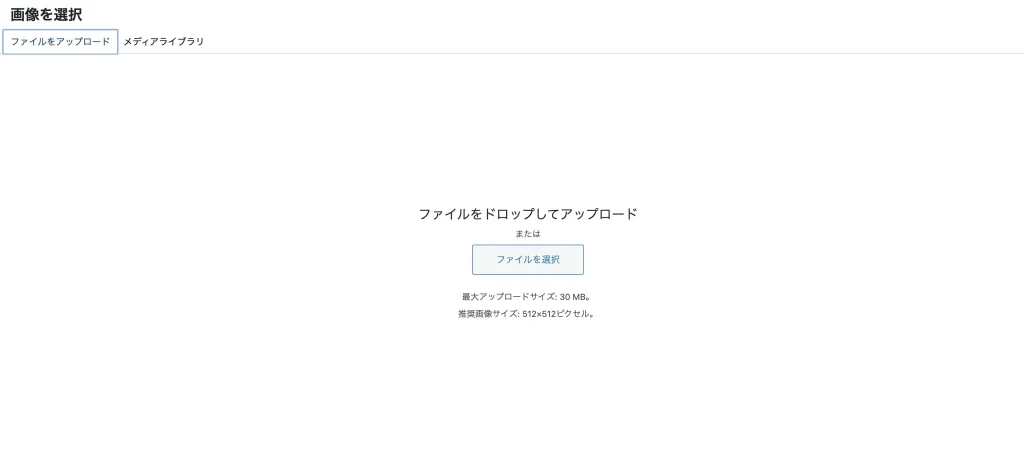
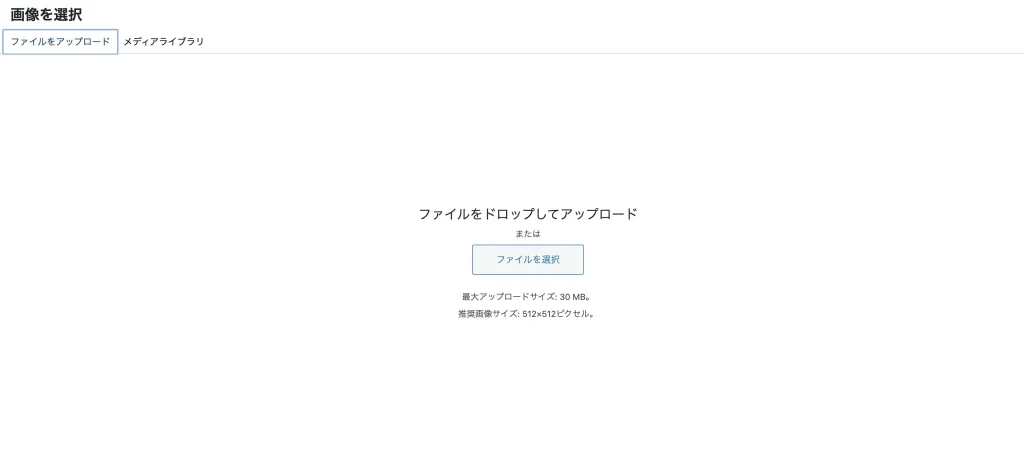
「サイトアイコンを選択」をクリックしてファビコンに使う画像を設定します。


サイトアイコン(ファビコン)に使う画像を設定します。




サイトアイコン(ファビコン)が設定されているかブラウザのタブを確認してみましょう。
SWELLでサイトアイコン(ファビコン)の設定手順のまとめ
SWELLでサイトアイコン(ファビコン)を設定する手順をご紹介しました。
サイトアイコンの設定手順は、
- サイトアイコンに使用する画像を準備する
- SWELLにサイトアイコンを設定する
画像さえ準備できれば、簡単にSWELLに設定できます。



アイコンに悩んでいる方は「ココナラ」でおしゃれなサイトアイコンを作ってもらうのもありだと思います
作成費用の相場も1,000円〜3,000円ぐらいでありますのでお手軽に作ることができます。
サイトアイコン(ファビコン)は、自分のブログに愛着もわき、印象を伝える要素でもあります。
ぜひ設定してみましょう。


