過去の自分
過去の自分参考にしているブログと同じような配色にしたいけど、カラーコードがわからない・・・?
このような悩みを解決します。
画像から簡単にカラーコードを調べる方法
例えば、お気に入りのサイトが使用しているバナーのカラーコードを調べたい場合は、Google検索で
「カラーコード調べる」
と入力するとオンライン上で調べることのできるサイトが表示されます。
画像をドラックアンドドロップするだけで「カラーコード」を教えてくれるので
非常に簡単なので、ぜひ試してみましょう!
この記事はこんな人にオススメです。
・どんな色(カラーコード)を使いたいか悩んでいる人!
・参考にしているブログと同じ色または似た色を使いたいけど、わからない人!
・色を簡単に調べる方法を探している人!
この記事を読んで、できること
画像から簡単にカラーコード(色)を調べることができて、あこがれのブログに近づけることができる。
カラーコードとは
例:黒(#000000)、白(#ffffff)
カラーコードを調べる方法4選
「気になるサイトやブログの配色いいなあ、同じ色にしたいなあ」
「どんな色を使っているんだろう?」
と分からないときや調べたいときに、簡単にカラーコード(色)を抽出できる
webツールを4選ご紹介します。
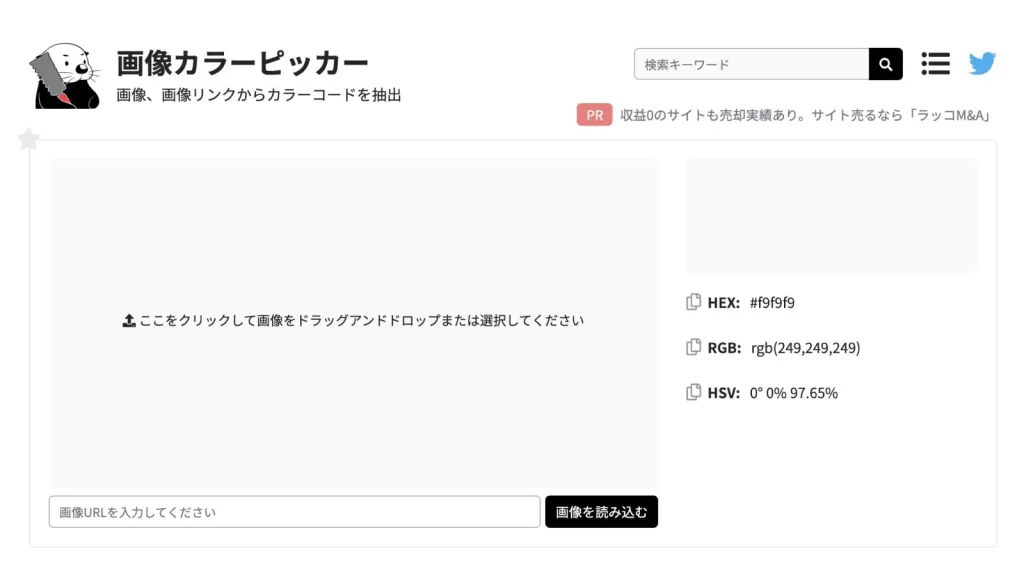
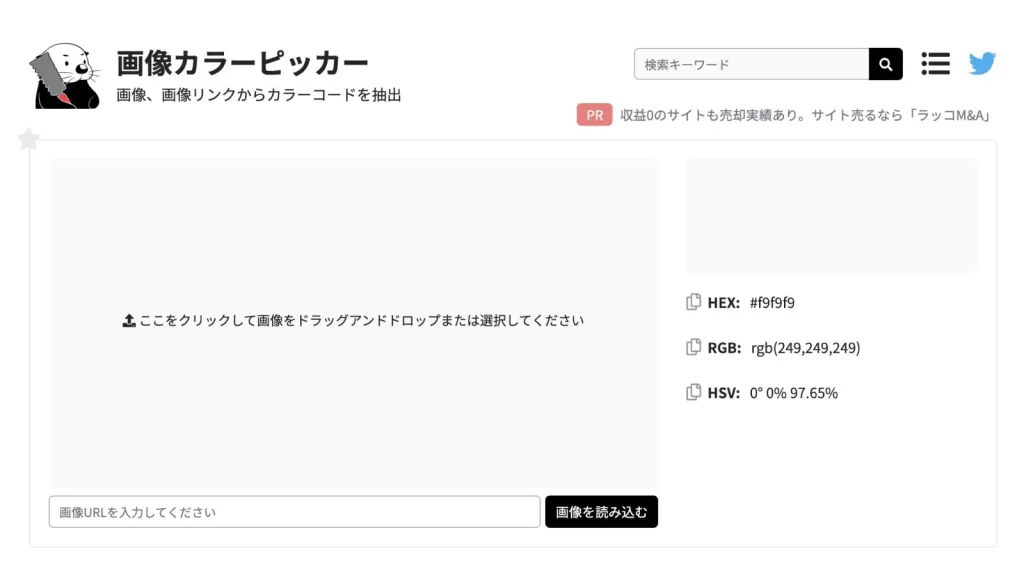
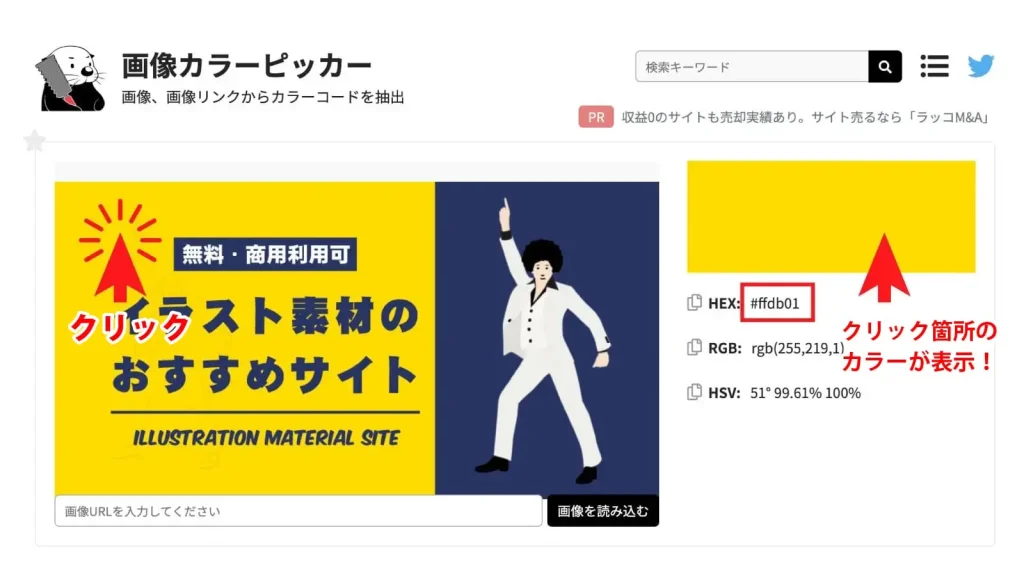
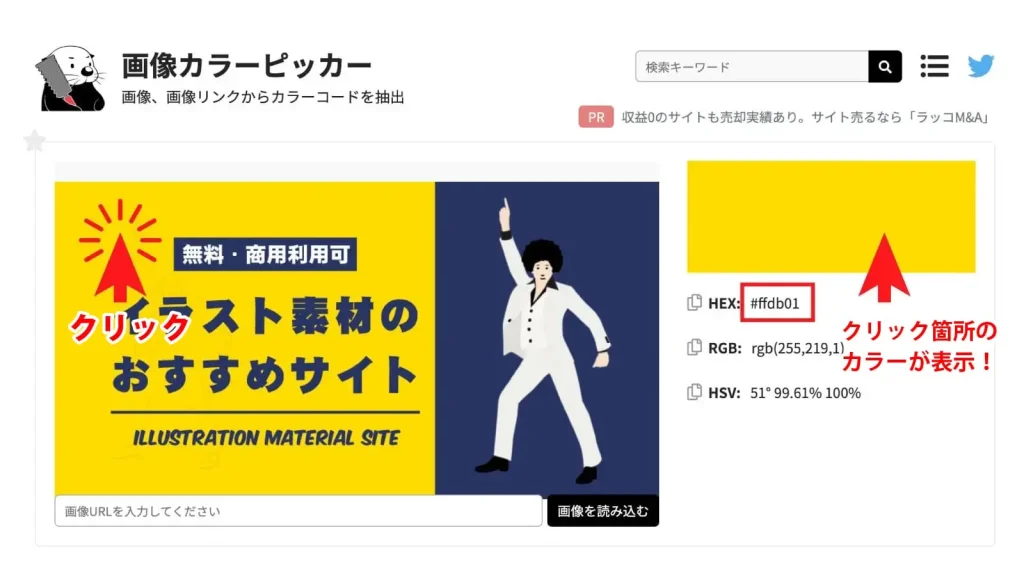
1.「画像カラーピッカー」を使って調べる方法
最初に、画像からカラーコードを調べる方法「画像カラーピッカー」の使い方をご紹介!
「画像カラーピッカー」は、画像を選択または画像をドラッグ&ドロップをすると、
画像が表示されカラーコードを抽出したい場所をクリックすると、HEX、RGB、HSVの
3種類のカラーコードが表示されます。
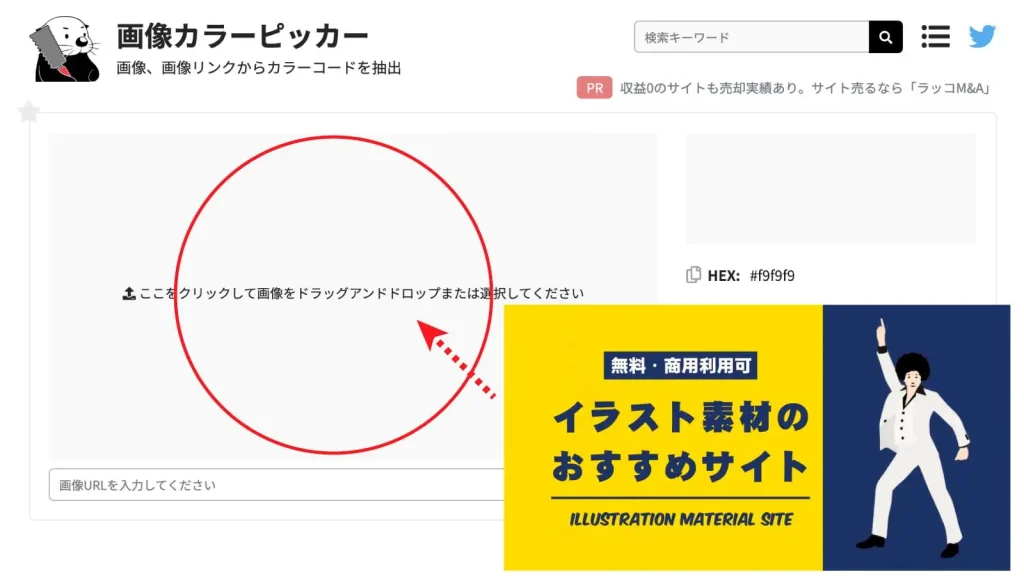
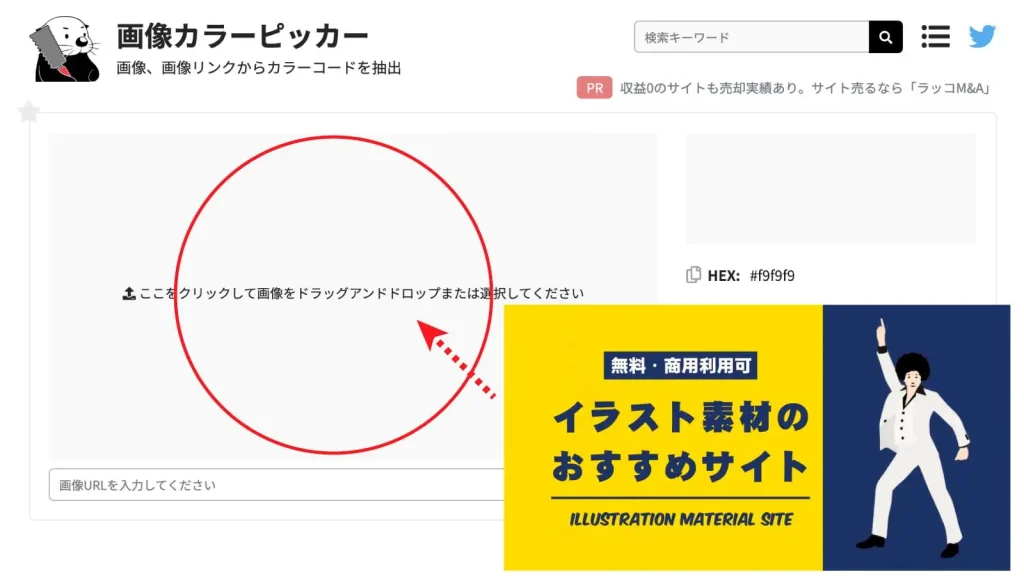
1.サイトを開きます。


2.クリックして画像ファイルを選択するか、画像をドラッグ&ドロップまたは画像URLを入力するとカラーコード(使用している色)を知ることができます。


3.今回は、調べたい色がある画像を赤い印のところにドラッグ&ドロップします。
※画像URLを入力する方法は、うまくいかない場合が多いです。


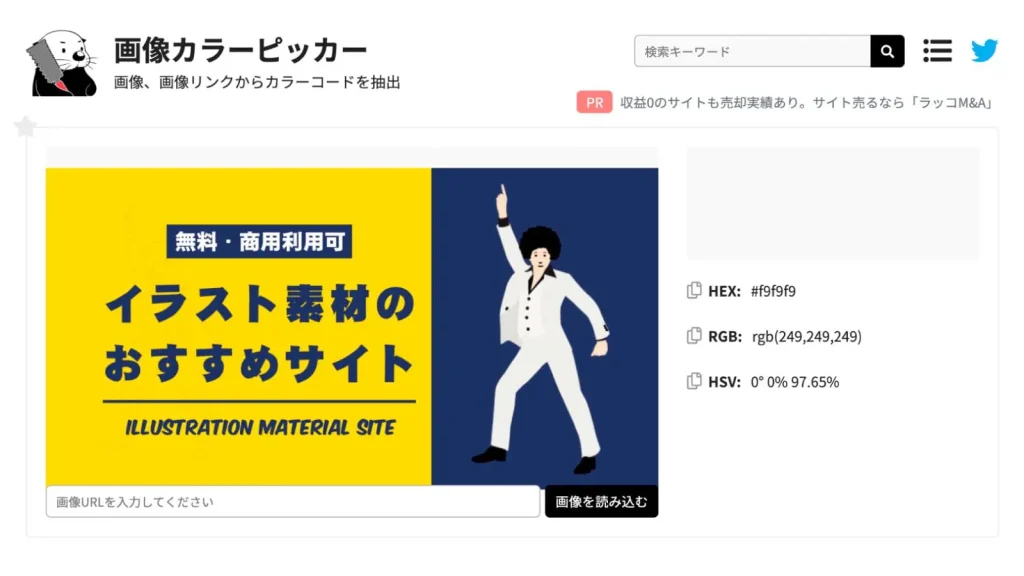
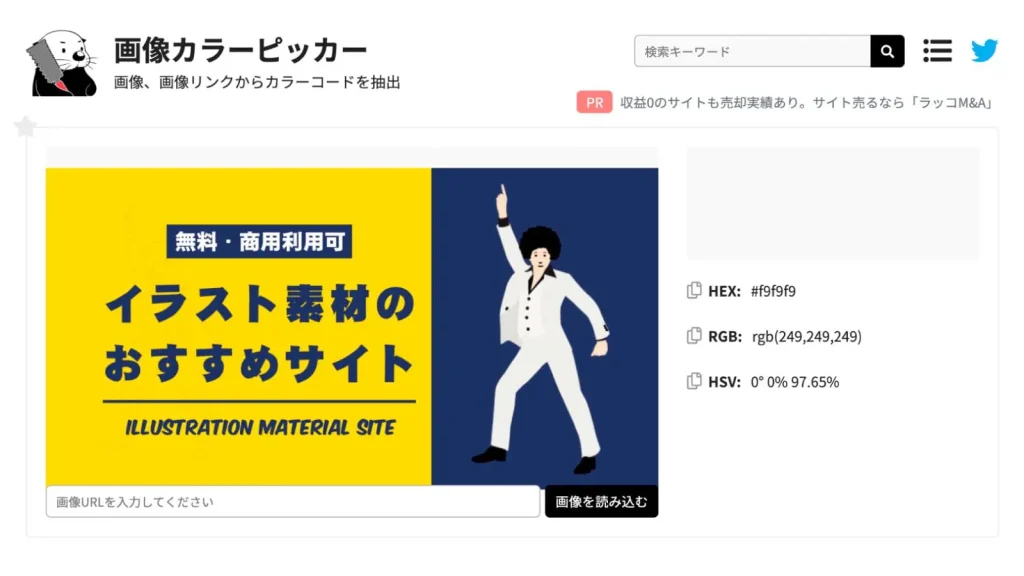
4.ドラッグ&ドロップするとこんな感じになります。


5.知りたい色の箇所をクリックすると、右側に抽出したカラーとコードが表示されます。


6.違う色を調べたい時は、③と同じようにクリックします。
かんたんにカラーコードを調べることができます。
ぜひお試しください。
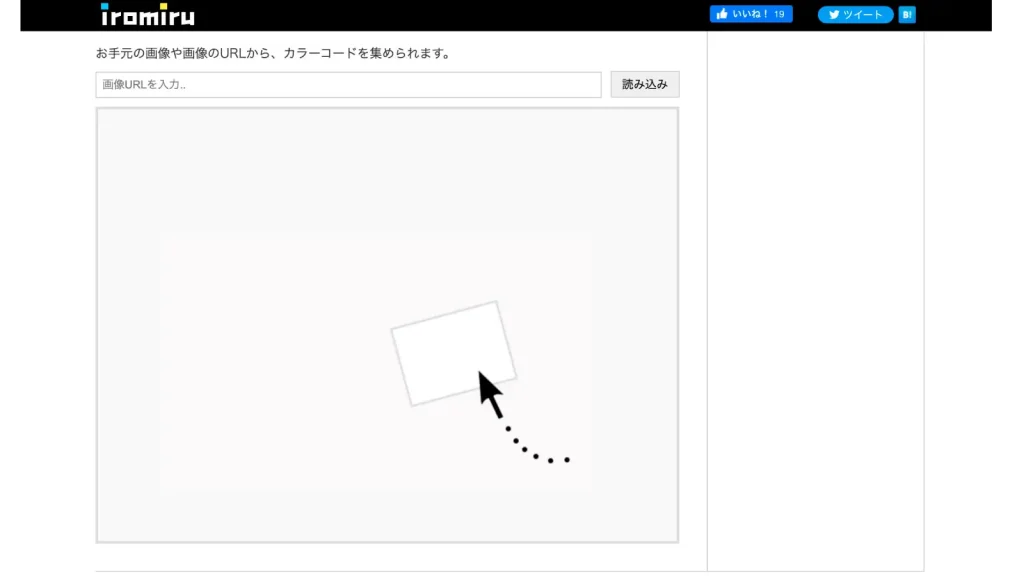
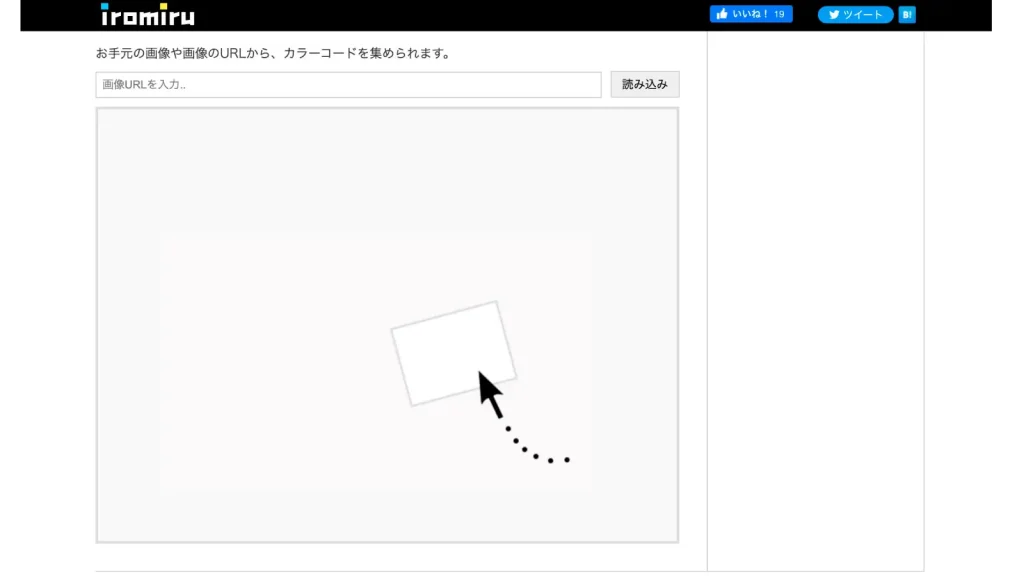
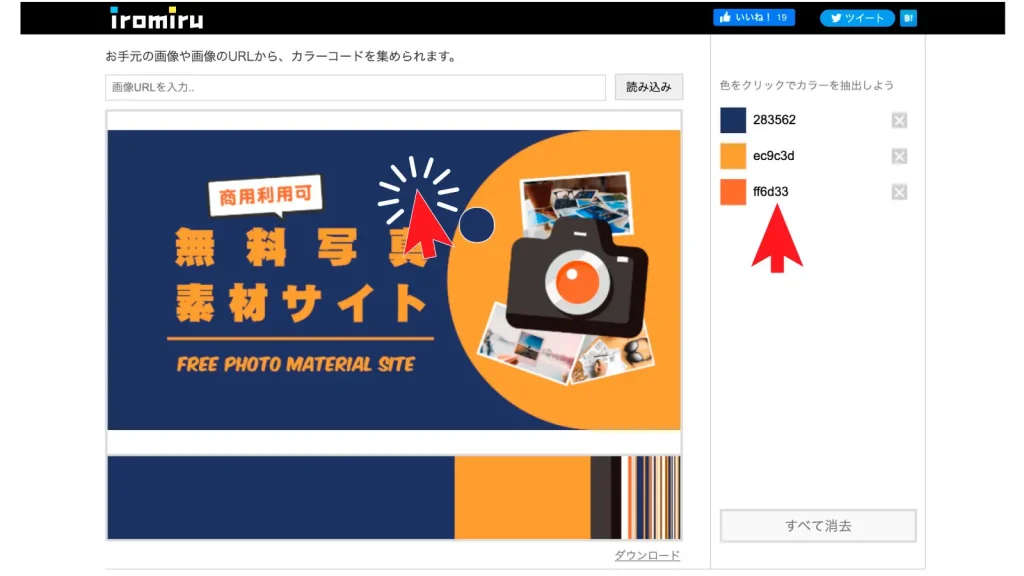
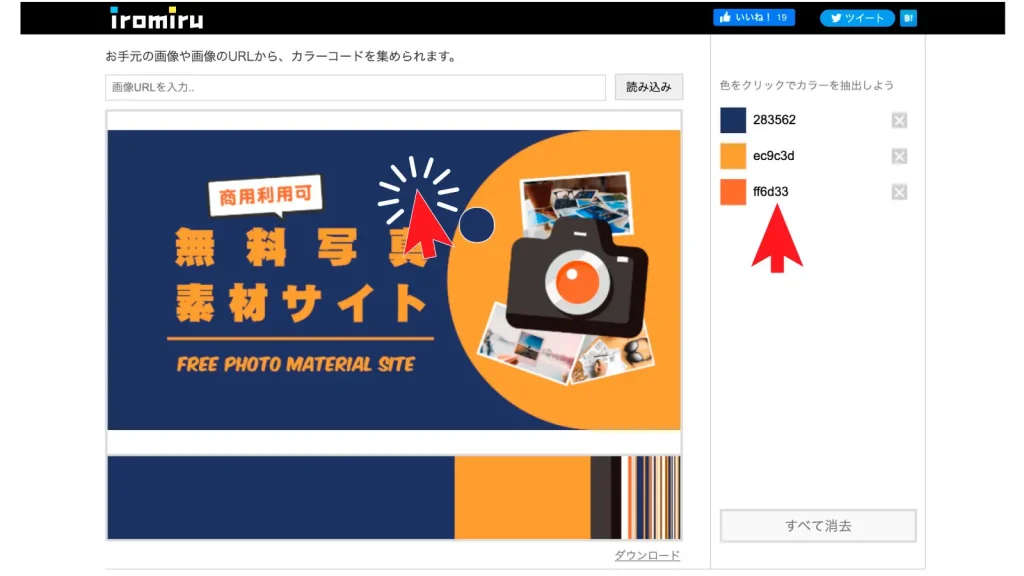
2.「iromiru」を使って調べる方法!
画像からカラーコードを調べる方法、次は「iromiru」の使い方をご紹介!
お手元の画像や画像のURLから、カラーコードを集められます。
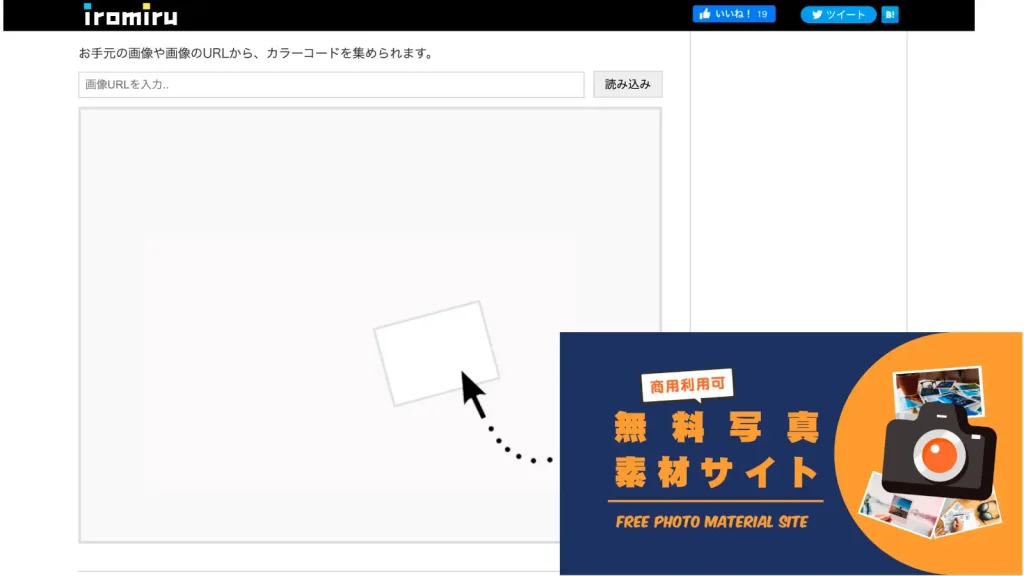
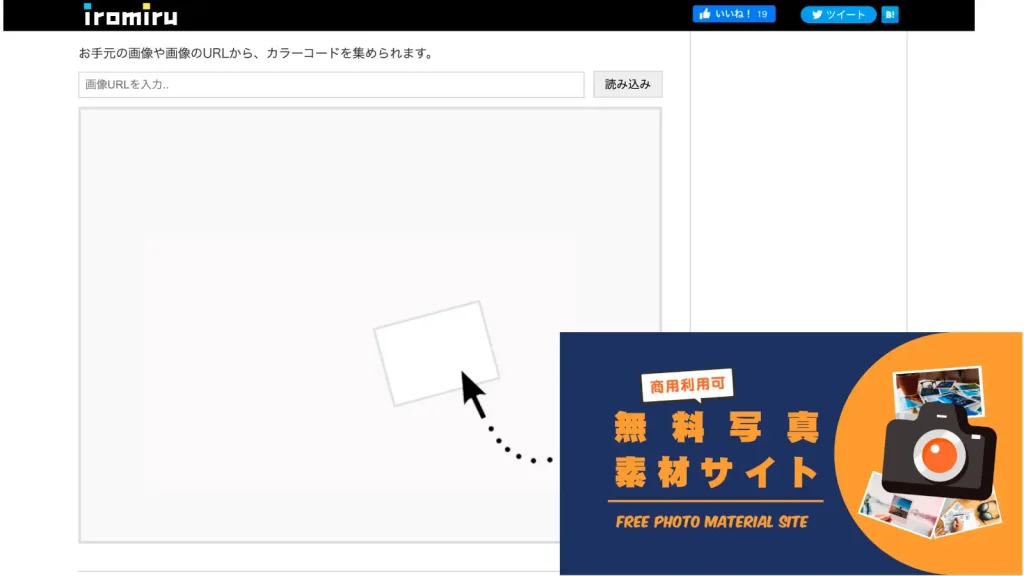
1.サイトを開きます。
【公式】iromiru(イロミル)


2.色が知りたい参考サイトのスクリーンショットを撮って、それをドラッグ&ドロップします。
画像URLだと読み込みに失敗しますので、画像のドラッグ&ドロップがおすすめです。


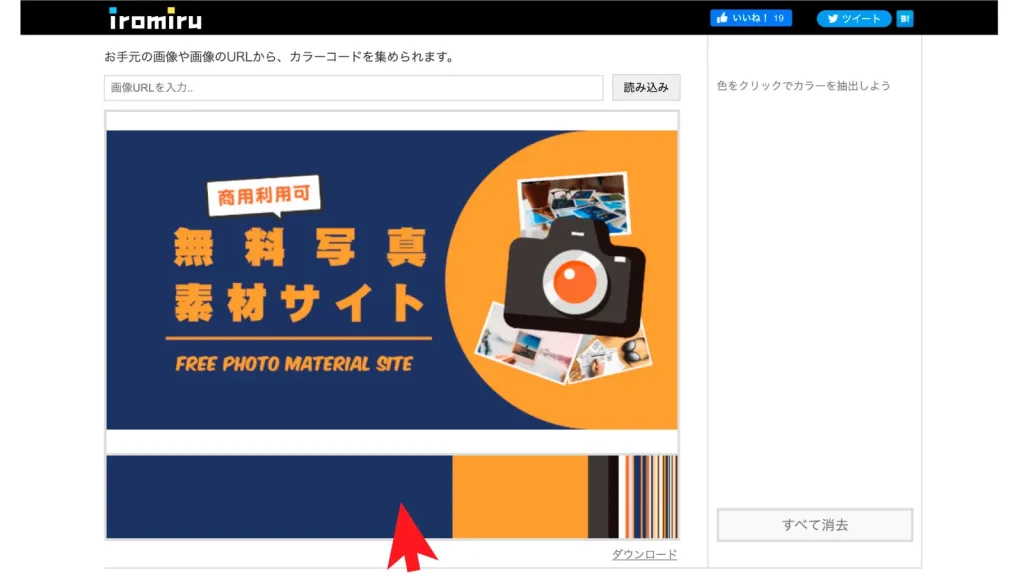
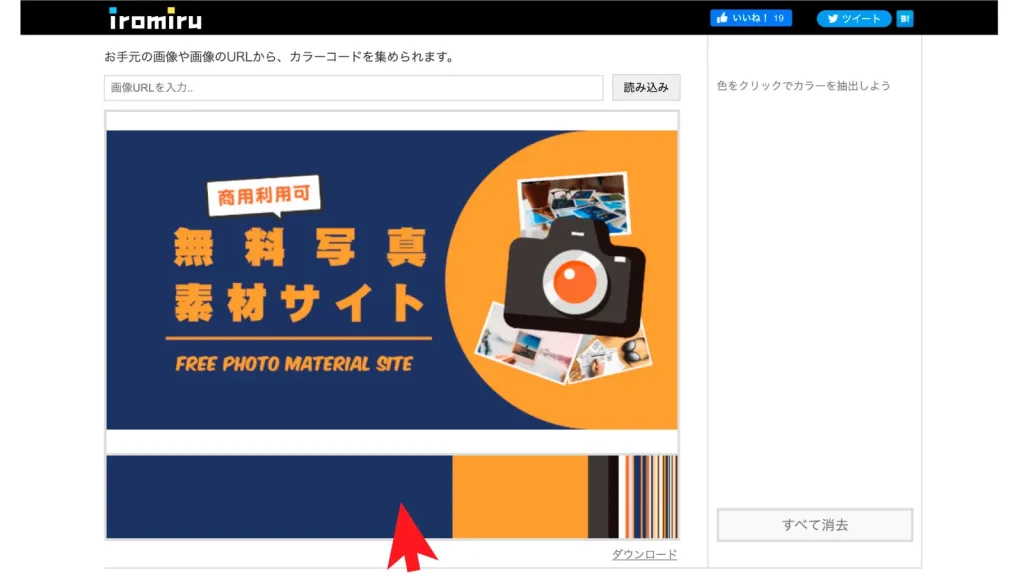
3.ドラッグ&ドロップした画像が表示され、下の方に画像内に使われている色すべてが抽出されます。


4.知りたい色の部分をクリック(画像or下に抽出されたカラー、どちらをクリックしてもOK)すると、右側にカラーコードが表示されます。


「iromiru」も簡単に色(カラーコード)を調べることができます。
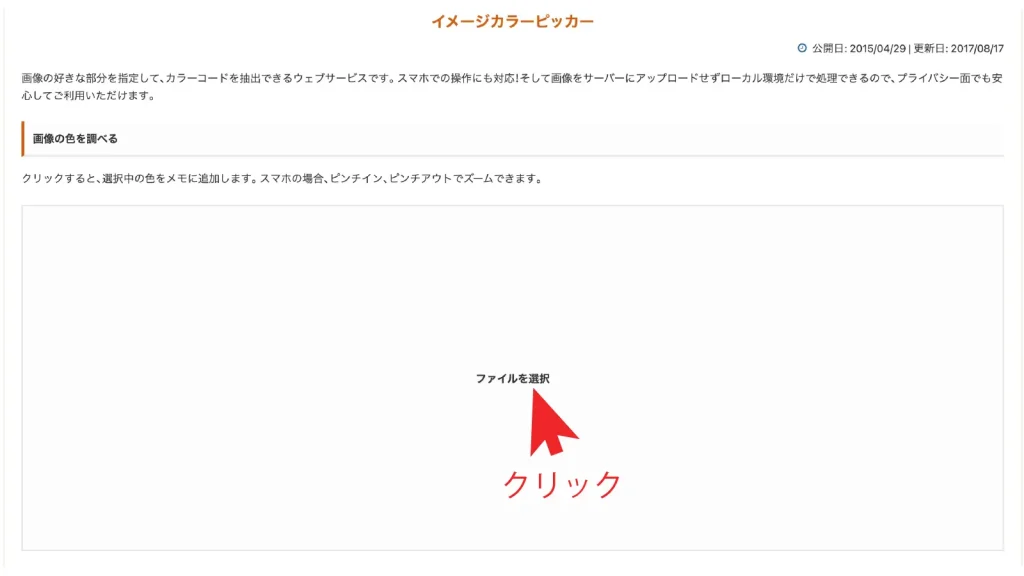
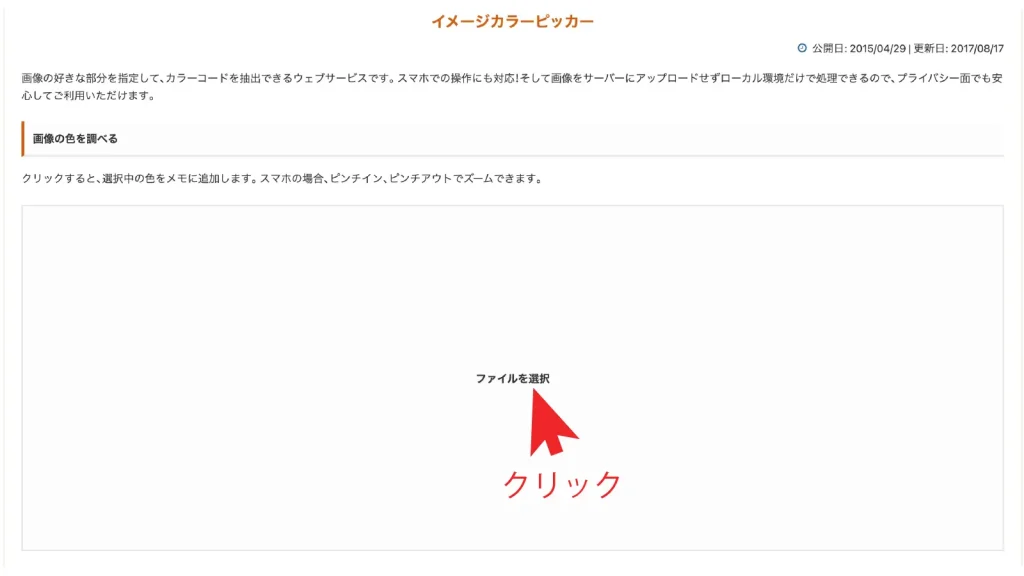
3.「イメージカラーピッカー」を使って調べる方法!
続いての画像からカラーコードを調べる方法は、「イメージカラーピッカー」をご紹介!
画像の好きな部分を指定して、カラーコードを抽出できるウェブサービスです。スマホでの操作にも対応!そして画像をサーバーにアップロードせずローカル環境だけで処理できるので、プライバシー面でも安心してご利用いただけます。
引用元:イメージカラーピッカーより
1.サイトを開きます。
【公式】イメージカラーピッカー


2.矢印のファイルを選択をクリックして、調べたい画像ファイルを選んでください。
※事前に参考にしたいサイトのスクリーンショットを撮っておきましょう。
パソコンの場合は、ドラッグ&ドロップでも大丈夫です。


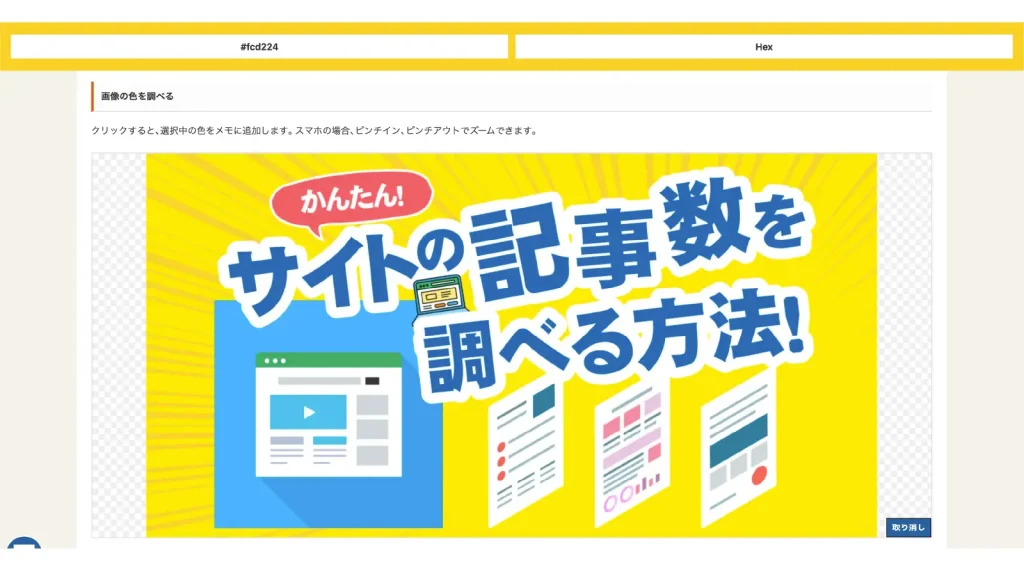
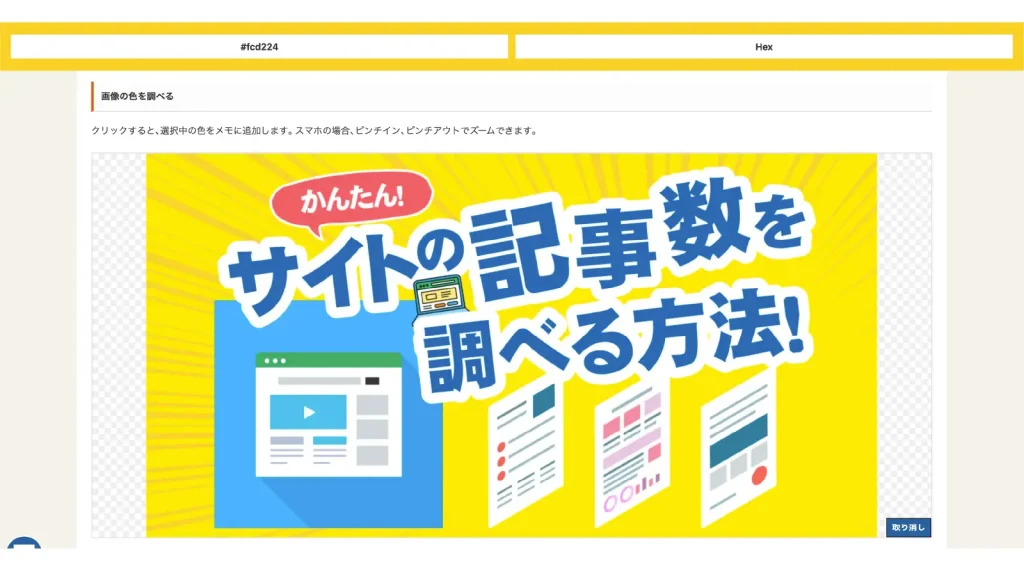
3.選択かドラッグ&ドロップすると画像が表示され、色が抽出されます。


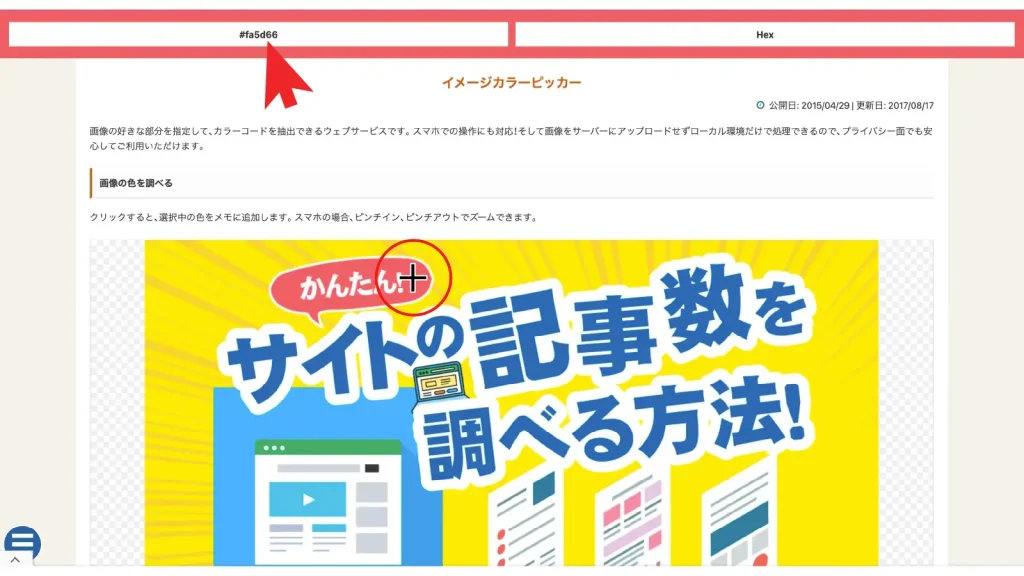
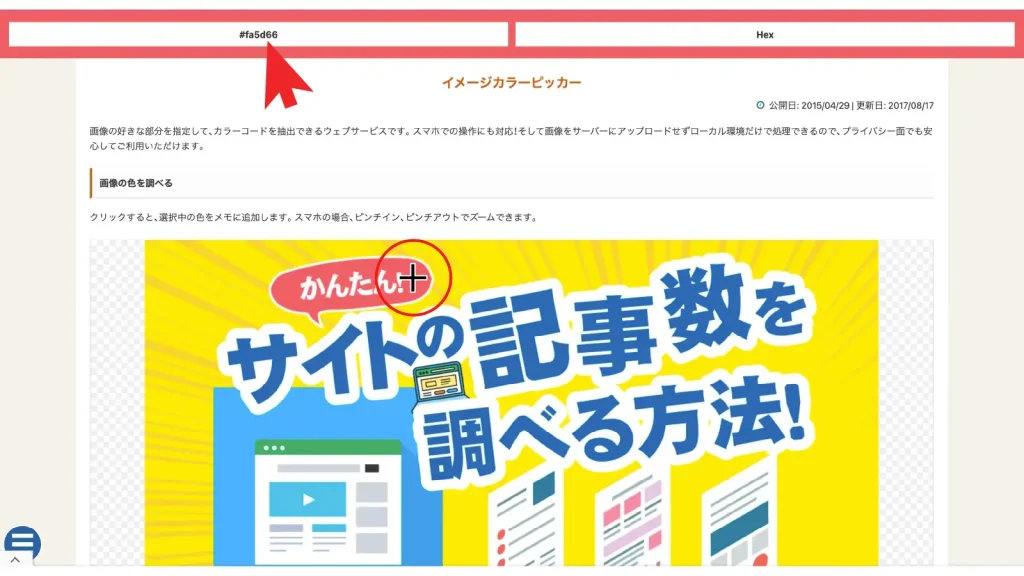
4.画像上で気になる色の場所にマウスを動かすと、画面上部に色が表示されます。


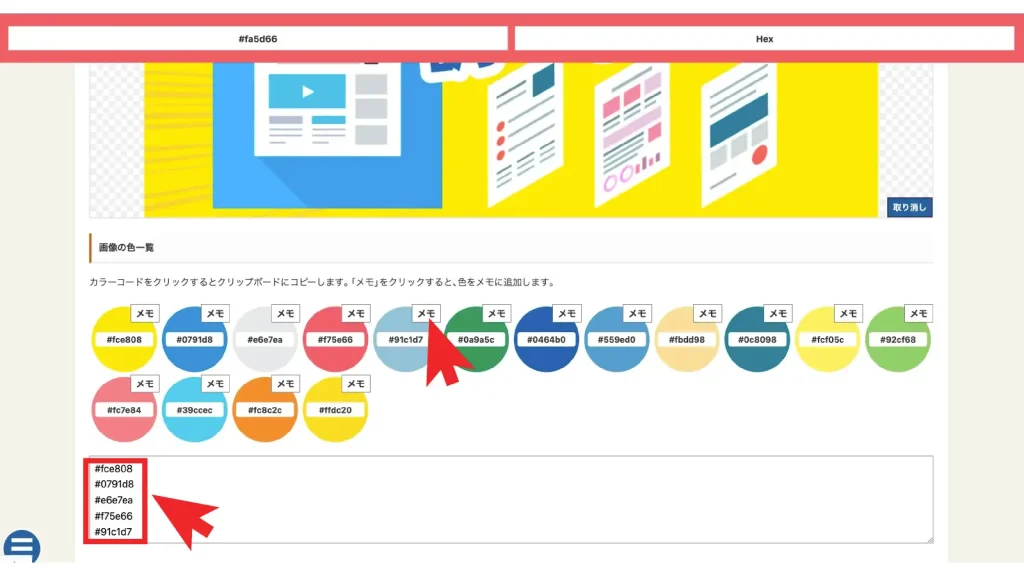
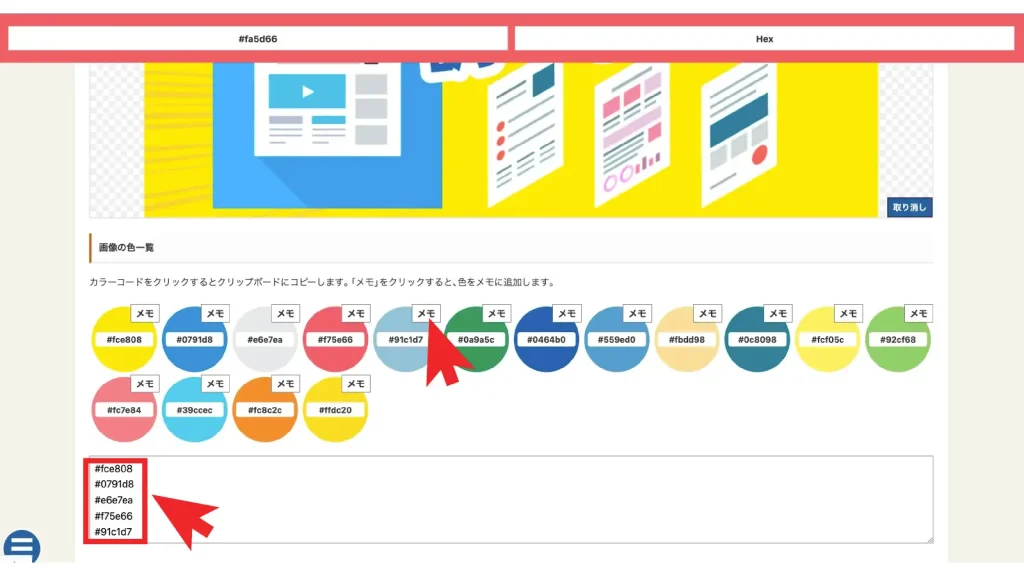
5.表示された画像のカラーが、画像の色一覧として下に表示されます。矢印のメモを押すとカラーコードがコピーできます。カラーコードをコピーしましたら、ご自分のサイトなどにペーストしてカラーを反映しましょう!
イメージカラーピッカーも画像を選択かドラッグ&ドロップをするだけなので、とっても簡単ですね!
4.「PEKO-STEP」を使って調べる方法!
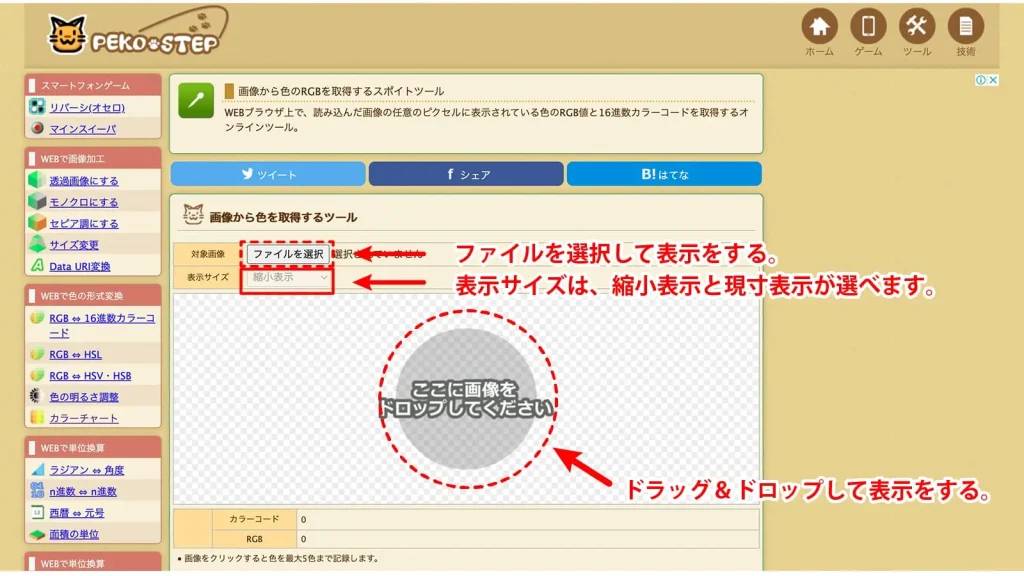
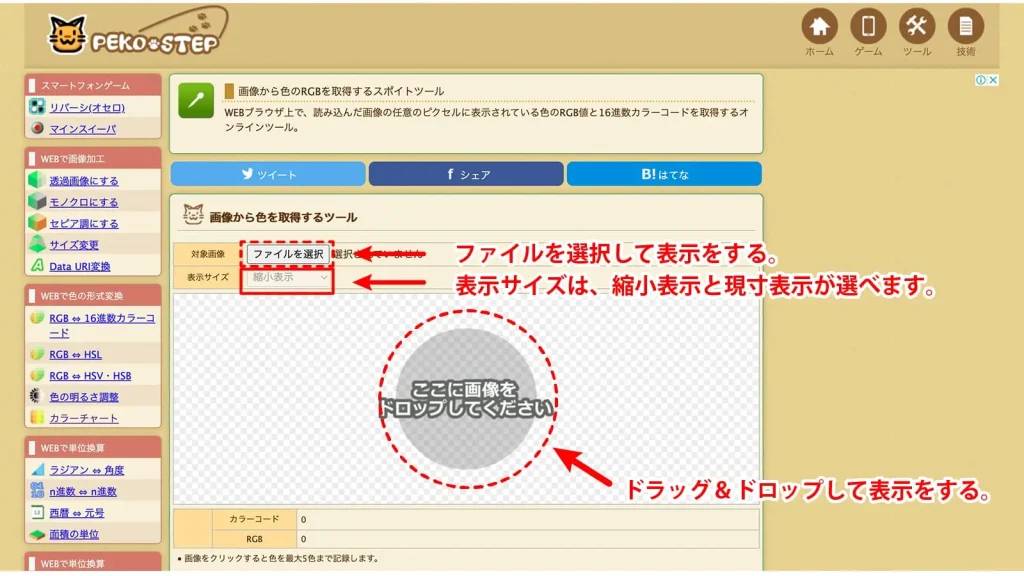
「PEKO-STEP]はWEBブラウザ上で、読み込んだ画像の任意のピクセルに表示されている色のRGB値と16進数カラーコードを取得するオンラインツールです。
1.サイトを開きます。
【公式】PEKO-STEP


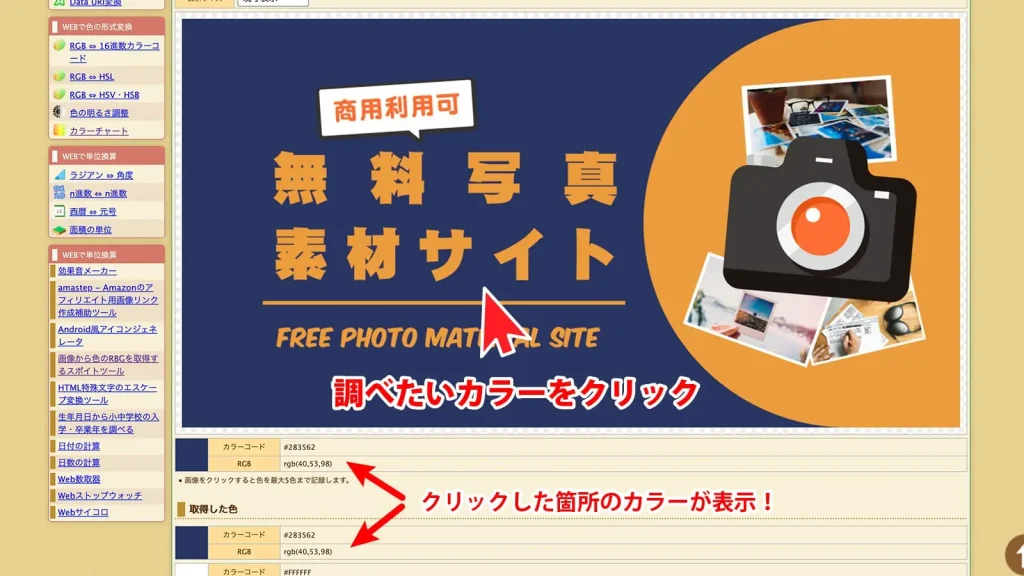
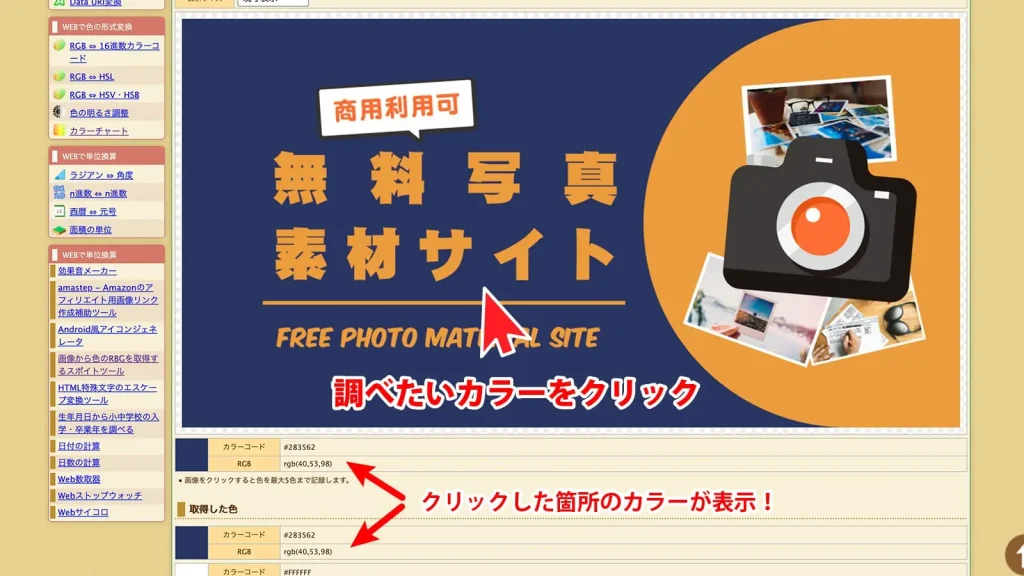
2.カラーを抽出したい画像を読み込みます。
ファイル選択ボタンを押してダイアログが表示されるので、画像ファイルを選択する方法と直接ドラッグ&ドロップで選択することもできます。


3.選択された画像の調べたいカラーの箇所をクリックしますと、画像の下に抽出されましたカラーコードが表示されます。


4.気になるカラーをクリックすると、最大5色まで抽出された色が表示されます。
「PEKO-STEP」は簡単にクリックするだけでカラーコードを抽出することができます。
まとめ
ご紹介しましたカラーコード(色)を抽出するおすすめwebツール4選は、どれも簡単にカラーコード(#のついた6桁の数字)を調べることができます。
ブログのデザインに大活躍しますので、色を決めるときの参考にしてみてください。